I'm not sure how many of my fellow designers are aware, but last week an MU convergence student, Chris Spurlock, got his 15 minutes of cyberfame when his infographic resume went viral, courtesy of
The Huffington Post by way of the
J-School Buzz. I admit that I had not heard about it until
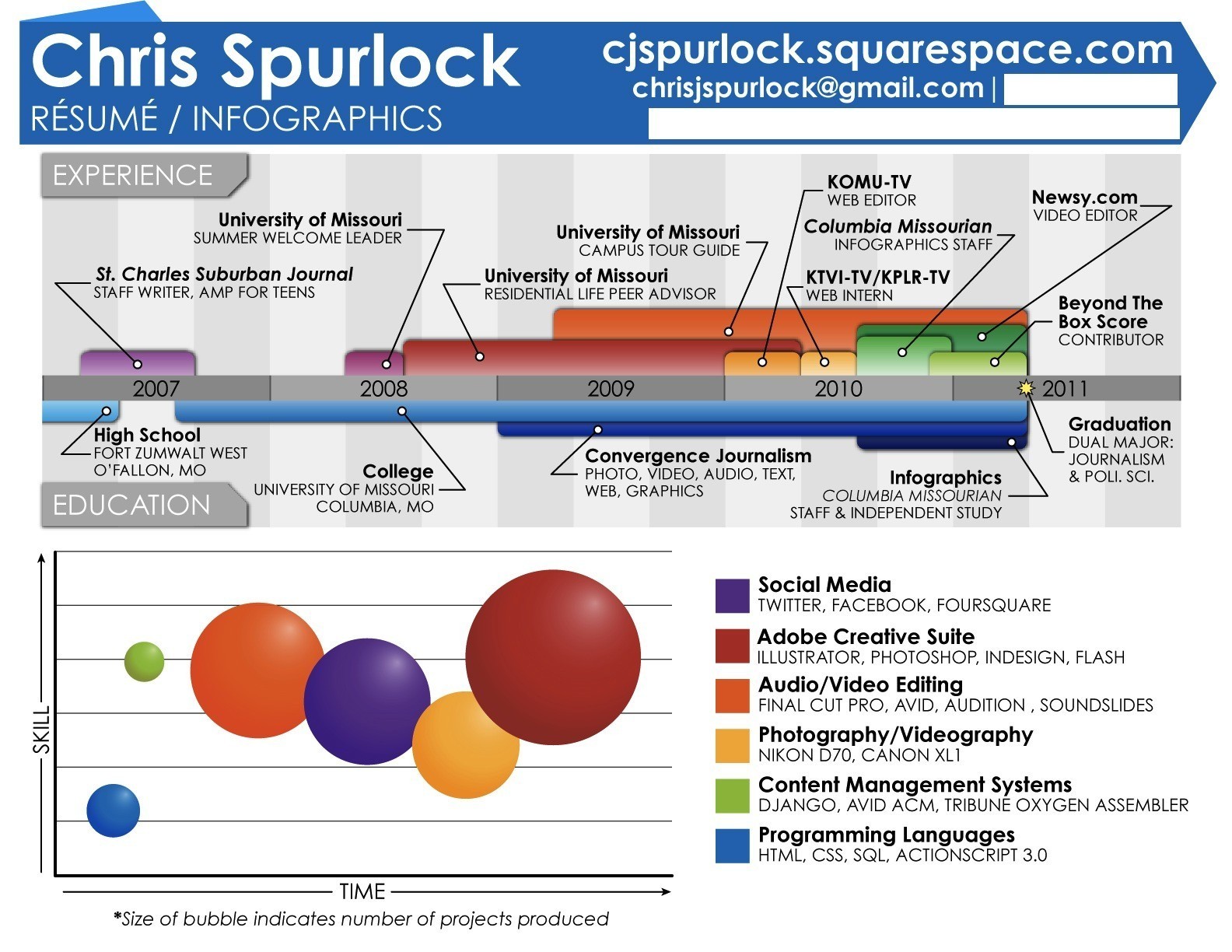
Vox's online editor told me about it as I was updating my resume. Internet sensations come to me a bit slower because I don't have a Matrixian news feed plugged directly into my spinal cord. Here is the resume in question if you haven't yet seen it:
In any case, just prior to looking at this, I had googled the phrase "cool resumes" for inspiration. The key word from here on out is inspiration. Lo and behold, on the first page of my search, I found this gem posted to an infographics blog more than a year ago:
I think it's very safe to say that Chris borrowed heavily from Michael Anderson's resume. Here is a somewhat exhaustive list of identical or near identical elements:
- The general layout
- The typeface and type treatment (Bold and Light all caps)
- The color palette (this was revised in the final version of Chris')
- The timeline format
- The gray shaded bars behind the timeline
- The callout style on the timeline with ruled circles
- The labels for Experience and Education in color, type treatment and shape
- The placement of all the contact information along the top of the resume
- The star to designate graduation date
At this point, you might be asking why this matters. The transitive property does not give Chris Spurlock Michael Anderson's work experience. The content of the resume is presumably not a falsification. It would not matter if Chris were applying to be a social worker or a sandwich maker or an exotic dancer. In all those cases and more, this would just be a way to make his resume stand out. In journalism, however, the skills exhibited in creating this resume are relevant in several different areas. It suggests that Chris is capable of generating brilliant ideas, has wonderful design sense, can make a wicked infographic, and so on. These all might be true, regardless, but it essentially lying to employers to present this as his own work. He did not come up with the idea to present his career and education in this precise manner.
To me and several other visual journalists I've spoken to (some of the Vox designers and Missourian photo editors), this is clearly visual plagiarism. Every detail of Spurlock's resume is lifted directly from Anderson's. Had it been a matter of Spurlock seeing it once, remembering the rough layout and accidentally copying it, that might be more excusable. But in this case, each element is copied directly from the original with only minor, relatively insignificant departures.
In the process of examining the two resumes, I returned to the originating source: J-School Buzz Editor-in-Chief David Teeghman. He at first said that Spurlock's was different enough that it was not a direct copy, which I felt was untrue, but understandable for someone who admits to knowing nothing about design. I don't mean to sound self-important by any means, but as a designer, I feel the quality of work lies largely in my attention to detail. Type, layout, color palette, etc. are not snap decisions; they take a great deal of time and thought. When I explained that, as a designer, I felt this was untrue for the reasons listed in bullet points above, Teeghman responded that "To say this is plagiarism is like saying that Catch-22 is plagiarized from Huck Finn; yes, it's the same language and layout, but different in very important ways."
In general, this is a pretty confusing parallel. Book design and layout is pretty standard, by and large, and I don't think anyone in the history of academic dishonesty has ever considered using the English language as cause for dismissal. That said, I've only read all of Huck Finn and the first chapter of Catch-22, so perhaps I'm missing something. Perhaps Teeghman, married as he is to print, has a far more profound knowledge of American literature than I do. But that's neither here nor there. This asinine response elicited the rash suggestion that Teeghman does not understand design enough to speak to this, which, in turn, elicited a response from Teeghman that I do not understand plagiarism.
Evidently, Teeghman spoke with Mike Anderson, and Anderson assured him that it was not plagiarism. He gave Chris the green light after the fact, so everyone's sins are absolved. In following with Teeghman's Huck Finn analogy, I asked if it would be plagiarism if I had taken the novel and rewritten half of it while keeping the other half verbatim. In this scenario, I am claiming the work as my own with no credit to Mark Twain, but Mr. Clemens has so graciously given me permission to butcher his life's work.
To this, Teeghman responded "And yes, I would consider Mark Twain to be the eminent authority on what could be considered plagiarism of his own work. The creator of a work would know better than anyone else if another work had been plagiarized from his own work, or if his original had merely served as inspiration." I had hoped (wrongly, evidently) that I had given such a ludicrous example that Teeghman would be forced to see the error of his ways (more repenting cliches, etc.). In this case, plagiarism is not subjective. In my hypothetical, I took another man's work and claimed it as my own. The same holds true for Spurlock, though, in his defense, no one asked him, especially not Teeghman. It was not until last night that the J-School Buzz article included any reference to Anderson's original work, and considering the premise of the original article (the coolest journalism student resume ever), an acknowledgment of something that is only a couple years old seems necessary. But that would require a knowledge of or attention to events in the immediate and distant past.
It is alarming that the EIC of a website devoted to navel-gazing and the inner workings of the "World's Best School of Journalism" does not have a simple grasp on the concept of plagiarism. It would be more alarming that he does not make this a priority ("It's not that I feel strongly that I'm right, I just didn't really care enough to focus on it, because I have so much other work to focus on with the site.") considering that ideas are currency in journalism. But again, if you don't understand what plagiarism is, it's hard to fight against it.